Intro to Web Accessibility
Through presenting at bootcamps, I’ve so far had the chance to expose over 100 devs- and engineers-in-training to web accessibility —- what are we really talking about when we say ‘web accessibility’, who does it affect, and what are some very initial considerations to take into account? This is a short blog recap, including the deck.
Check out the accompanying slides on Speaker Deck.
What is web accessibility?
Web accessibility refers to the inclusive practice of removing barriers that prevent interaction with, or access to websites, by people with disabilities. When sites are correctly designed, developed and edited, all users have equal access to information and functionality. (Source).
One general note I like to make about this definition is that it’s important to move past the idea of disability as a binary state — it is not a has or has-not. It encompasses a wide spectrum. In discussing web accessibility specifically, what we’re talking about here are things that might affect an individual’s access to the web — “including visual, auditory, physical, speech, cognitive, and neurological disabilities.”
Why care?
So why care? Keeping the above in mind, you can start to get a feel for the scale of the different ways that people interact with the web. Some considerations (via W3C) include:
- Human rights: The UN Convention on the Rights of Persons with Disabilities recognizes web accessibility as a basic right. The Internet is “increasingly an essential resource for many aspects of life: education, employment, government, commerce, health care, recreation, social interaction, and more. The Web is used not only for receiving information, but also for providing information and interacting with society.”
- Social factors: Mobile access considerations, the needs of large populations like the aging community, people with low literacy or lack of fluency, people with low bandwidth connections or using older technologies… (W3 goes into significantly more detail).
- Business case: Without taking web accessibility into consideration, you’re cutting out, or making life harder for, potentially 15-20% of your audience. Organizations and companies that are mindful of these practices benefit in a multitude of ways.
- Product quality: These considerations create an overall better, more relevant product for everyone. Everyone benefits.
Basic testing
The 60-second test…
Content scan / “no styles” test
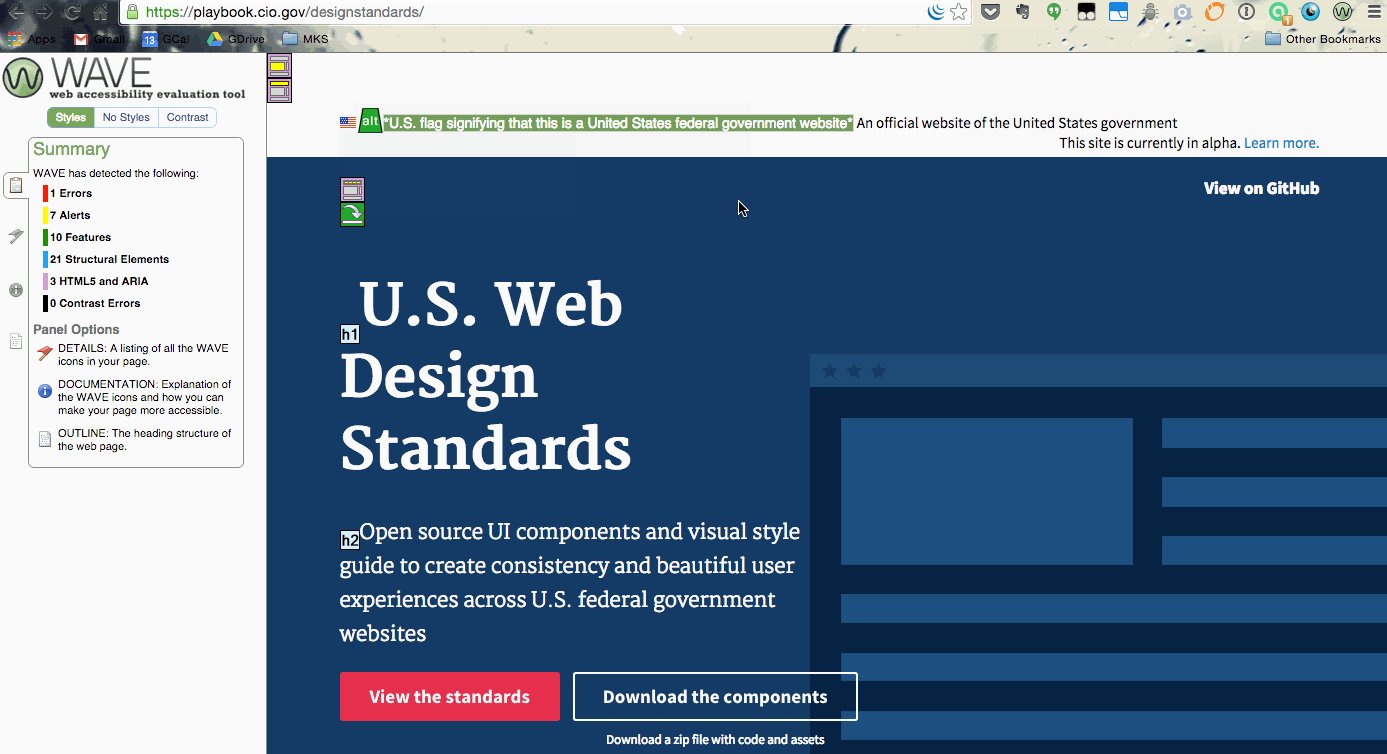
Pull up any site in the browser. You can start with a quick and general content scan, before moving into the WAVE tool. When you activate the tool, it will bring up a listing of observations and errors here on the right. In the area to the right, you can see a few things have popped up– for example, it’s indicating where there are alt tags present, major elements including main, header, nav elements, and the level of text header.

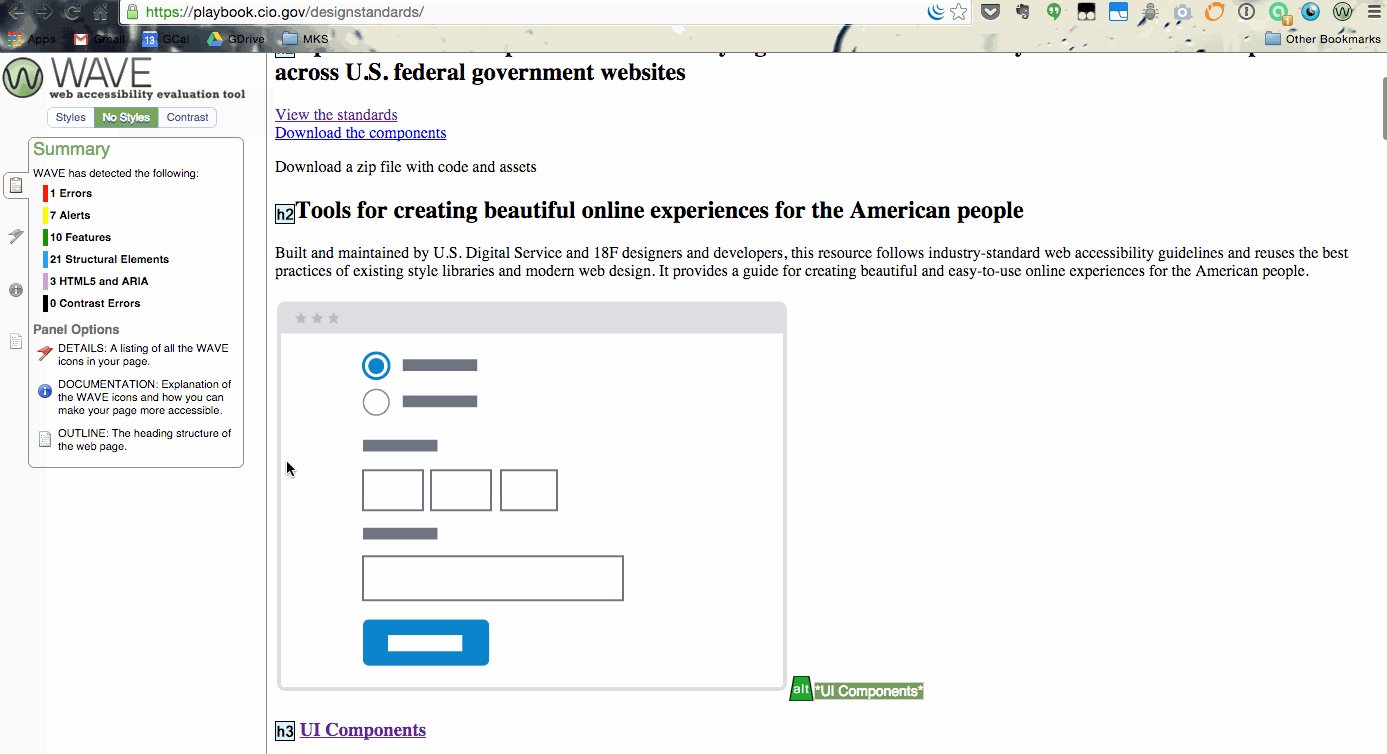
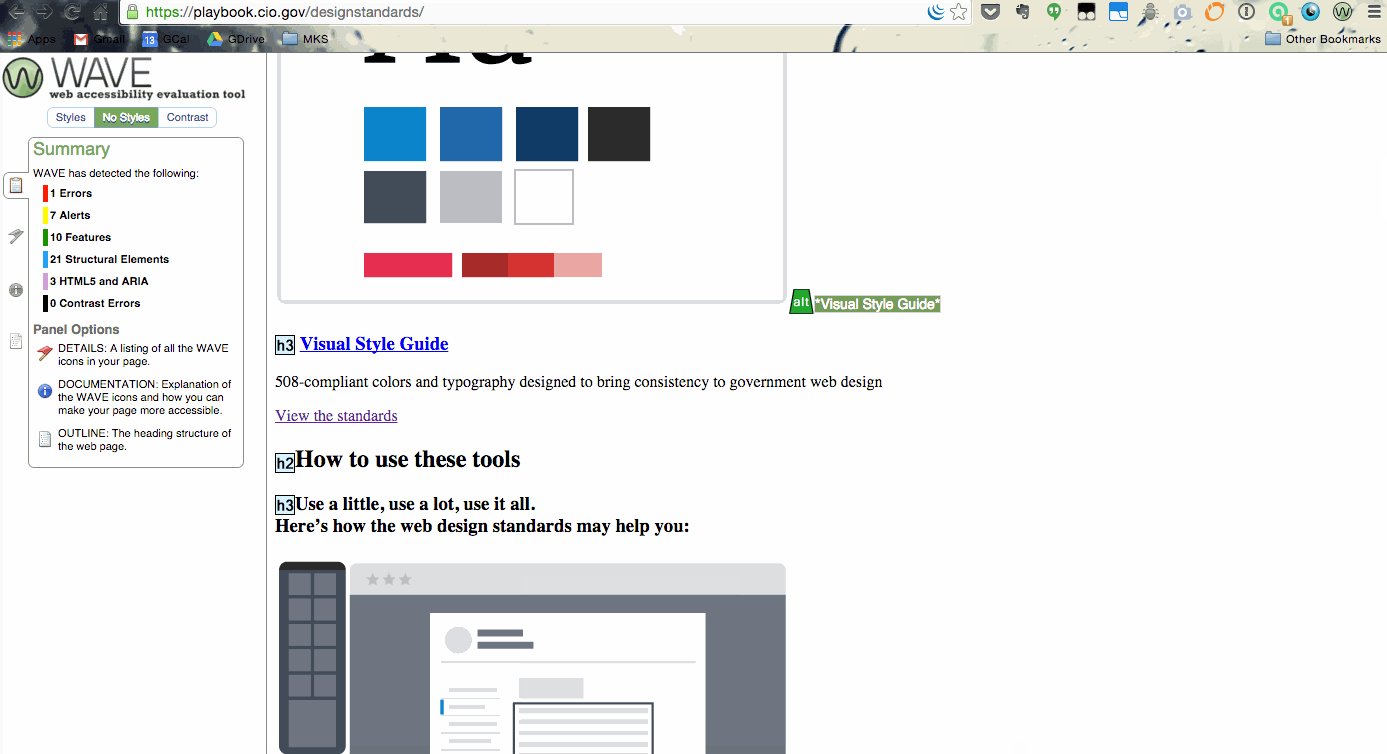
It also has a feature to turn on “no styles”. This is an excellent opportunity to pose a lot of different questions — are you relying exclusively on colors or other graphical messaging to communicate something? Is your markup structured well? Does the information structure and language itself make sense?
Focus styles
You can also take a look at keyboard styles. Sometimes designers and developers will remove those ‘pesky’ little focus styles, for design reasons. It’s never a good idea to eliminate focus styles. Imagine navigating the web with only a keyboard, and you can’t tell what link is being focused on?

It’s actually a really interesting way to navigate the web. Try it sometime, when you’re on a website– just use the tab key, and see what you can and can’t access. It’s actually rather convenient, on a well structured site.
Further consideration
This is a very, very brief intro, and there’s always more to know — I certainly don’t know everything. We don’t all have to be experts, but as contributing citizens of the online ecosystem, I believe we have a responsibility to have some knowledge and awareness — and be a positive factor — in improving the way all people navigate the web.
For further reading: I highly recommend reading Dave Kennedy’s three-part series, Everyday Accessibility.